Türkiye’de özellikle son zamanlarda sayısı artan bilet alma platformları, insanların etkinlikleri takip etmesini gittikçe zorlaştırdı. Hal böyle olunca bugün keşfettiğimiz bir etkinliğin hangi platformda bilet satışının gerçekleştiğini yarın unutabiliyoruz. Massken, bu zorlukları ortadan kaldırmayı hedefleyen bir uygulama. Kullanıcı dostu arayüzü ile artık etkinlikleri keşfetmek, yönetmek ve bu etkinlikleri yakın çevremizle paylaşmak çok kolay.
Bu dijital ürünün beta versiyonunun hayata geçirilmesi sürecinde marka kimliği oluşturma, kullanıcı araştırmasını yönetme, kullanıcı odaklı tasarım çözümleri sunma ve kullanıcı arayüzü tasarlama gibi çeşitli alanlarda aktif görev aldım.
Bir fikir olarak “Etkinlik bulma uygulaması” piyasa için kulağa her ne kadar gerekli bir ürün gibi gelse de bunu en doğru şekilde nasıl inşa edeceğime kullanıcılara sormadan emin olmak mümkün değildi elbette. Araştırma sürecine ayrılan zamanın kısıtlı olması beni bu süreçte bir ekip arkadaşı ile çalışmam gerektiği konusunda ikna etti ve projeye bir kullanıcı deneyimi araştırmacısı dahil ettim. Projelerini genelde tek başına yürüten bir tasarımcı olarak itiraf etmeliyim ki bu karar hem benim açımdan oldukça besleyici hem de projenin gidişatı açısından bir hayli verimli oldu.
UX ekibime dahil olan değerli araştırmacı arkadaşım Özgül Vatan Bilgin ile beraber 60 katılımcı ile online anket ve 9 katılımcıyla oldukça kıymetli kullanıcı görüşmeleri gerçekleştirdik.
Her bir katılımcıyla minimum 30 dakika süren görüşmelerimizden elde ettiğimiz bulgular hem bana tasarımımın bir sonraki adımlarında hem de Massken’in markette dolduracağı alanı tahayyül etmekte deyim yerindeyse bir el feneri oldu.
Araştırma bulgularımızı göz önüne alarak oluşturduğum personalar, geliştirdiğim tasarım fikirlerini projenin diğer paydaşları ile paylaşırken bana büyük bir kolaylık sağladı ve süreci hepimiz için daha pürüzsüz bir hale getirdi.
Araştırma sürecinde elde ettiğimiz bulgular, hem uygulamanın genel yapısını oluşturmamda hem de -ve bence en kritik şekilde- uygulama içi arama ve filtreleme özelliklerini şekillendirmemde önemli bir rol oynadı. Massken’i kullanıcılar açısından daha kullanışlı ve değer üreten bir pozisyona yerleştirme amacıyla projenin CPO'su Onur Ovalı ile yoğun bir tasarım ve istişare sürecine girdik. Kendisinden aldığım geri dönüşler, bu özellikleri etkin bir kullanıcı deneyimini gözeterek uygulamaya dahil etmemde bana rehber oldu ve gerçekleştirdiğim iterasyonlar sonrasında nihai tasarımımızı oluşturdum.
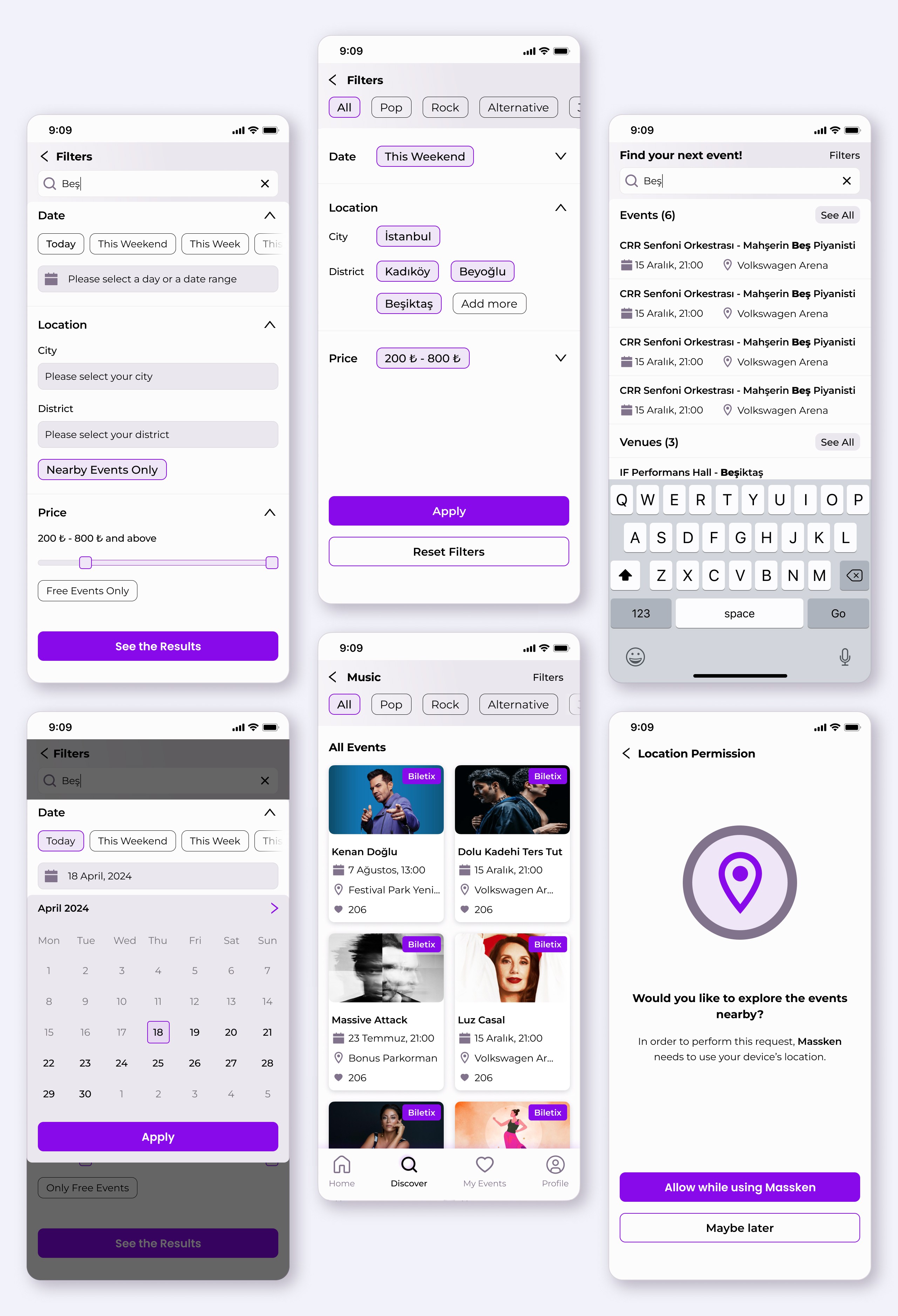
Bu sürecin sonucunda elde ettiğimiz ve Massken açısından hayati derecede öneme sahip olan Arama ve sonuçları Filtreleme özelliklerinden bazıları şu şekilde:
Etkin bir alt-kategorizasyon yaratmak ve bu alt-kategorileri ilgili ekranların görsel hiyerarşisinde öncelikli bir yere yerleştirmek.
Her bir alt-kategorinin veri odaklı bir dinamizm gözetilerek ekrandaki yerini belirleme. (Örneğin, en çok etkinlik bulunanı daha ön sıraya taşıma).
Fiyat, lokasyon ve tarih gibi meta verileri barındıran otomatik tamamlama (auto-complete) özelliğine sahip bir arama deneyimi oluşturmak.
Kullanıcının lokasyon bilgisini kullanarak “Sadece Yakınımdaki Etkinlikler” filtresi oluşturmak.
Çeşitli gelir gruplarında yer alan kullanıcılar için daha kapsamlı bir fiyat filtreleme ve “Sadece Ücretsiz Etkinlikler” opsiyonu sunmak.
Yaptığım araştırma bana hedef kitlemizin bir dijital ürün ile etkileşime çoğunlukla mobil ekran kullanarak geçtiğini ortaya çıkardı. Hal böyle olunca “İlk Önce Mobil Ekran” tasarım prensibini belirleyerek bu süreci yönetme kararı aldım. Massken’in temel fonksiyonlarının görsel iskeletini wireframelerimde belirledikten sonra Atomik Tasarım yaklaşımıyla tasarım elementlerimizi oluşturmaya başladım.
Massken uygulamasını sadece telefon ekranı ile sınırlandırmamak adına, ürünün masaüstü ekranda nasıl gözükeceğine dair çalışmalara başladım ve oluşturduğum tasarım sistemine masaüstü için farklı birkaç element daha ekleyerek nihai tasarımı tamamlamış oldum. Şimdi sıra bu tasarımı oluşturan her bir elementin dokümantasyonunu yapmaya geldi.
Tasarım sürecinin sonlarına doğru yaklaşırken, projenin bir diğer paydaşı olan yazılımcılarla görüşme trafiğimizde haliyle bir yoğunlaşma oldu. Hem onlarla tasarıma dair iletişimi güçlü kılmak hem de projenin bir sonraki iterasyon dönemlerinde tasarımın bütünlüğünü ve tutarlılığını korumak adına bir dokümantasyon hazırlamam gerektiği kanaatine vardım.
Hazırladığım dosyaları ekibin diğer üyeleri ile belirli aralıklarla sunum yaparak paylaştım ve böylece herkesin tasarımı oluşturan bileşenlere dair yeterli bilgiye sahip olduğundan emin oldum.